In a previous article it is discussed that the various components of the PoserSurface definition are simply added up on a color by color basis to make the final result. This topic is on the individual elements of such a component.
In the Simple interface, I can have an image map combined with a color swatch. The color swatch acts like a filter, as if I’m looking at the image through a transparent, colored piece of plastic.
In technical terms, both are multiplied. For instance, take a red swatch, or: RGB=(100%,0%,0%) multiplied with any color (red, green, blue) on a color-by-color basis. That will give: (100% red, 0% green, 0% blue) of just (red, 0,0). The red filter will only let the red color pass through, and will kill the other color parts. That’s why multiplication means: filtering.
Intermediate
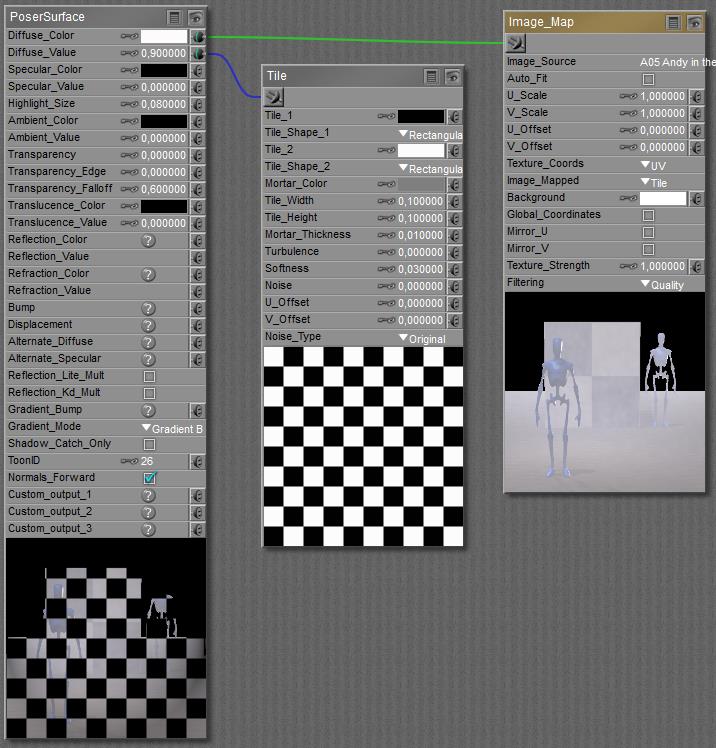
The Advanced interface to Material Room offers Value slots next to Color ones, and more nodes to plug into the slots than just image-map.
When a tree of nodes, from either no node at all to a whole complex of combinations, is plugged into the color swatch, then the result from the node-tree and the swatch are multiplied on a color-basis. Red times red (both in percentages, 90% x 80% = 72%), green times green and blue times blue. When a value is supplied by the node chain, then that value is used in all three color channels instead. When no node is attached to the color swatch, then just the color swatch itself results from the transaction or: a node-value of 1 is used.
When a tree of nodes, from either no node at all to a whole complex of combinations, is attached to the value plug, then the result from the node-tree and the plug are multiplied on a value-basis. Both in percentages, 90% x 80% = 72%. When no node is attached, then just the plug value itself results from the transaction or: a node-value of 1 is used. When the node tree offers a color instead, then this color is turned into a brightness value first.
Then, the resulting value is multiplied to the resulting color, for red, green and blue separately.
Example:

Image with brightness and color variation plugged into Diffuse Color, and different image with brightness and color contrast plugged into Diffuse Value. It’s like stacking filter on filter on filter …
And for now… something different
Technically, various components offer a filtered access into the spine of the PoserSurface material definition. Whatever I plug in, it gets filtered (aka multiplied) by the Color and Value present. The Color will be affected by Gamma Correction, the Value will not. So 80% White and 100% Value will behave different from 100% White and 80% Value under GC render conditions. See this article for details.
 This holds for Ambient and Translucence, and for Reflection and Refraction. Diffuse and Specular are similar, but include a build-in shader as well which manages the distribution of light intensities over the surface. See the basic and intermediate articles on Diffuse, the basic and intermediate articles on Specular, and the article on the Lambert shading itself. Alternate_Diffuse and _Specular in turn offer the color swatch (filtering) only. Bump and Displacement are different, they act as special surface modifiers.
This holds for Ambient and Translucence, and for Reflection and Refraction. Diffuse and Specular are similar, but include a build-in shader as well which manages the distribution of light intensities over the surface. See the basic and intermediate articles on Diffuse, the basic and intermediate articles on Specular, and the article on the Lambert shading itself. Alternate_Diffuse and _Specular in turn offer the color swatch (filtering) only. Bump and Displacement are different, they act as special surface modifiers.