The first group of articles is on Atmosphere. I can create haze and fog, and volumetric effects for (spot)lights, at the cost of increased render time, of course.

Some support on Poser and Postwork
The first group of articles is on Atmosphere. I can create haze and fog, and volumetric effects for (spot)lights, at the cost of increased render time, of course.

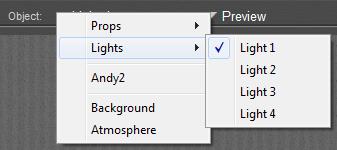
The articles in this section discuss properties for Scene Atmosphere, Scene/render Background and Lights Coloring. These are not objects with a surface, but do have properties which are handled in Material Room. These properties can be accessed via the Object selector.

Most of those topics are considered Intermediate level, although various configurations can be setup via Material Room menus, and can be managed through the Simple interface. On the other hand, managing the details of a scene Atmosphere requires the use of nodes from the 3D Texture group, which by itself is considered Advanced.
This section concludes with some varied, advanced topics like mapping for IBL , Gamma Correction (GC) and GC on Transparency. The Appendix lists all Material Room nodes and relevant Render Settings, and their availability in the various Poser versions.
Nodes are the essential building blocks in the Advanced interface to the Poser Material Room. They are the graphical representation of mathematical function calls, that is: calculation procedures which turn parameters (inputs) to a result (output).
Advanced
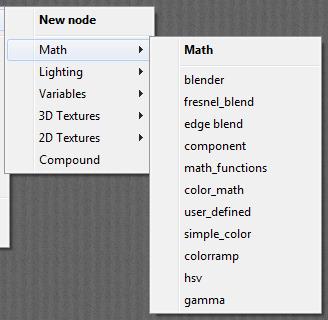
The Math group offers various nodes that can adjust and combine colors, images and other texture elements. This article discusses:
which modify image characteristics like brightness and saturation. See the overview of the Math group.
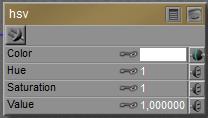
 This node takes a Color from its input, usually an image, translates is into HSV mode, adjusts it according to the node settings and delivers the result back as a regular RGB color.
This node takes a Color from its input, usually an image, translates is into HSV mode, adjusts it according to the node settings and delivers the result back as a regular RGB color.
In (its internal) HSV mode, hue determines the color from a 0.0 to 1.0 value. 0.0 represents Red, 0.5 represents Cyan, and at 1.0 we’ve made full circle and are back to Red again. This node takes the hue from the input color, and adds (Hue -1) to its already existing value. So when the Hue value is set to 1.33 it will turn Red (hue= 0.0) into hue= 0.0 + (1.33 – 1) = 0.33 is Green. A value 0.67 will turn Red into 1.0 + (0.67 – 1) = 0.67 is Blue. So an input value 1.0 is neutral, has no effect.
In (its internal) HSV mode, saturation and value determine the mixture of White and Black respectively, with full color pigment. A 0.0 value means no color, a 1.0 value on both means full color. As with Hue, the node values of 1.0 for Saturation and Value have no effect, the difference from 1 is added to (or subtracted from) the original input value.
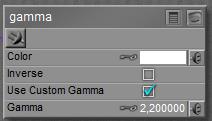
The Gamma node helps me to apply or undo Gamma Correction on specific images and colors, next to an eventual Gamma mechanism applied to all of them (Render Setting). See the fundamental and advanced articles on details, but for short: the images, movie frames and colors handled by Poser are ‘in order’, for input as well as output, and need no adjustment as such.
Poser is using the Gamma ‘thing’ for correcting on its own flaws:
So, as discussed in this article as well, Poser (*) first applies (**) Inverse Gamma Correction to darken (the midtones from) images, frames and color swatches (***), then it renders, and then it applies Gamma Correction to brighten up the result. This leaves the main coloring intact, but softens all effects from shadows, shading and highlighting, and produces a far more pleasant and more natural result which is favored especially in photorealistic render styles.
(*) from Poser 10 and Poser Pro 2010 up, by checking the appropriate Render Setting.
(**) it should not be applied to images which define Bump, Displacement, Transparency or any blending. For those, the neutral / no effect value of 1.0 should be used. For all others, any other value is appropriate, the larger, the stronger the softening effect. The industry standard value of 2.2 is recommended but actually, as images handled by Poser are ‘in order’ and Poser is using the mechanism for its own purposes, any value will do. Values over 1.0 will soften shadows and highlights, values around 2 make a natural impression, and really high values (4.0 and up) might cause artifacts. Render styles which require hard shadows, like comics, do not need the adjustment at all.
(***) Value slot are not affected. As a consequence, a Diffuse (Color, Value) set to (white, 50%) will produce a result different from (50% white, 100%). Also, the output of the Simple Color node will be affected, but the output from the User_Defined node will not, and the image plugged into the HSV node will be adjusted before (!) the HSV adjustment is made itself.
 The image plugged into Color can be color-filtered, and Gamma values over 1.0 will brighten the midtones as the node is applying regular Gamma Correction (in math: output=input 1/gamma ). This is to take any Poser adjustments on the input out again before further handling. With Inverse checked, midtones will be darkened as the Inverse Correction is applied (in math: output=input gamma ). This is to put the regular Poser adjustment into colors etc. which are missed by Poser itself, like a User_Defined color. Or to undo the adjustments of a Gamma node applied earlier in the materials node tree.
The image plugged into Color can be color-filtered, and Gamma values over 1.0 will brighten the midtones as the node is applying regular Gamma Correction (in math: output=input 1/gamma ). This is to take any Poser adjustments on the input out again before further handling. With Inverse checked, midtones will be darkened as the Inverse Correction is applied (in math: output=input gamma ). This is to put the regular Poser adjustment into colors etc. which are missed by Poser itself, like a User_Defined color. Or to undo the adjustments of a Gamma node applied earlier in the materials node tree.
Use Custom Gamma means: use the Gamma value as explicitly defined in the node. Unchecking this option will use the value as defined in Render Settings. As the latter is recommended for consistency within the scene, checking is meant for introducing Gamma effects in case Poser does not.
Note: although Gamma Correction is available from Poser 10 and Poser Pro 2010 up, the Gamma node itself is around in earlier Poser versions as well. The node can be used to adjust the brightness of image maps used in the scene (like the HSV node), and to build elaborate node trees that address the first portion of the Gamma Correction procedure as supplied in later versions. The node cannot perform the final Inverse correction, as is applied by the renderer to the result.
Nodes are the essential building blocks in the Advanced interface to the Poser Material Room. They are the graphical representation of mathematical function calls, that is: calculation procedures which turn parameters (inputs) to a result (output).
Advanced
The Math group offers various nodes that can adjust and combine colors, images and other texture elements. This article discusses:
which generate colors from value inputs. See for the overview of the Math group.
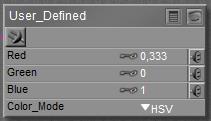
 This node produces a color, that is: a three value RGB vector with each component between 0.0 and 1.0, from three independent input values.
This node produces a color, that is: a three value RGB vector with each component between 0.0 and 1.0, from three independent input values.
When Color_Mode is set to RGB, the input values are just clipped to the 0..1 range and passed through. In the HSL or HSV modes, the inputs are clipped into the 0..1 range as well, and then translated to RGB colors. For instance, Hue=0 (or 1 or 2 or …) implies Red, Hue = 0.5 implies Cyan, Hue = 0,333 is Green. The input called Red contains Hue, Green contains Saturation and Blue contains Lightness or Value respectively.
In the HSL model, the Saturation starts at 0 with grey and mixes more and more pigment into it, until it’s saturated at S=1. The taint of grey is determined by the Lightness: 0 for full black to 1 for full white. So full red requires (0,1,any) for input. In the HSV model, Saturation determines the mixture with White (0 = white, 1 = full pigment) while Value determines the mixture with Black (0= black, 1 = full pigment). Full red requires (0,1,1).
Note: a color generated by this node will not be image-driven or color swatch-driven, but value-driven. As a consequence, it will not be pre-adjusted when renders are done with Gamma Correction ON (Poser 10, or Pro all versions), and results will look brighter than for color swatches representing the same color.
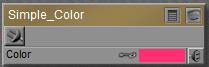
 This node produces… a simple color, as set by a color-swatch. Or a simply color-filtering of anything inputted to it.
This node produces… a simple color, as set by a color-swatch. Or a simply color-filtering of anything inputted to it.
This is useful when a single color is used multiple times in a materials node tree. Now it can be defined once and managed at one place. It’s simpler than using the User_Defined node, which requires three independent input values for R,G and B separately.
But there is another serious difference: when rendering under Gamma Correction, as available from Poser 10 and Pro 2010 and up, all color swatch defined colors are affected, but numerical settings as from User_Defined are not. This might give different results for a same color, when set in different ways.
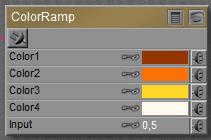
 This node produces a color from a four-point gradient, having the color-points set at 0%, 33%, 66% and 100%. The interpolated color is derived from the Input value, which should be between 0.0 and 1.0. I can plug in a greyscale image in here as well, to get it colored up.
This node produces a color from a four-point gradient, having the color-points set at 0%, 33%, 66% and 100%. The interpolated color is derived from the Input value, which should be between 0.0 and 1.0. I can plug in a greyscale image in here as well, to get it colored up.
Note: when rendering with Gamma Correction, the swatches will be pre-adjusted (darkened) but each at a different rate, and the Input-value will not. As a consequence, the resulting hues produced by this node will differ, depending on whether GC is used or not. See this article for details, and for eventual solutions.
Nodes are the essential building blocks in the Advanced interface to the Poser Material Room. They are the graphical representation of mathematical function calls, that is: calculation procedures which turn parameters (inputs) to a result (output).
Advanced
The Math group offers various nodes that can adjust and combine colors, images and other texture elements. This article discusses:
which split and combine value or color / image inputs in a mathematical way. See this overview of the Math group.
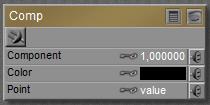
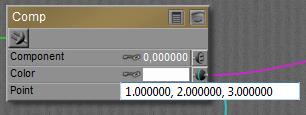
 This node accepts a vector, either representing a color (Red, Green, Blue) or a pointer in space (Variable nodes, like P,N and dPdu etc.). From that vector it picks the first, second or third Component (using values 0, 1 or 2 for that) and presents that value as a result.
This node accepts a vector, either representing a color (Red, Green, Blue) or a pointer in space (Variable nodes, like P,N and dPdu etc.). From that vector it picks the first, second or third Component (using values 0, 1 or 2 for that) and presents that value as a result.
How do the inputs work together to make an output?
 When nothing is plugged into any slot, the appropriate component of the Color swatch is passed through, the Point value is ignored, unless…
When nothing is plugged into any slot, the appropriate component of the Color swatch is passed through, the Point value is ignored, unless…Both nodes produce a result from a math operation on two inputs. They both offer the same list of choices for such operations. The difference between them is:
 Most functions do what I can expect from them, as defined by any basic math textbook. See the Poser Reference Manual on them in case of doubt. Some operations need both inputs (like Add and Multiply), other operations work on Input_1 only (like sine, square root).
Most functions do what I can expect from them, as defined by any basic math textbook. See the Poser Reference Manual on them in case of doubt. Some operations need both inputs (like Add and Multiply), other operations work on Input_1 only (like sine, square root).
The Smoothstep, Bias and Gain operations expect an image for Input-1. Smoothstep then will perform the bicubic enhancement which is about standard when an image is resized and resaved in my imaging software. Bias and Gain expect a value (or three-value vector) for Input_2 as well, and will adjust image brightness (Bias) and contrast (Gain) accordingly. The value 0.5 is considered neutral (no net effect), lower values (down to 0) reduce brightness/contrast, and higher values (up to 1) increase them. Negative contrasts will invert the image input.
Note that all images and all color swatches can be affected by the Gamma mechanism (Poser 10, or all Pro versions) at render time, and hence the outcome will be affected as well, unless explicit measures are taken to prevent that. Images should have their Gamma value set to 1.0 and swatches should have brightness 1.0 (that is: at least one color component should equal 100%).
Nodes are the essential building blocks in the Advanced interface to the Poser Material Room. They are the graphical representation of mathematical function calls, that is: calculation procedures which turn parameters (inputs) to a result (output).
Advanced
 The Math group offers various nodes that can adjust and combine colors, images and other texture elements.
The Math group offers various nodes that can adjust and combine colors, images and other texture elements.
In this article, and some following ones, these nodes are discussed in subgroups. In this article:
which mix two color, image or texture inputs into one result. In the next article:
which split and combine value or color / image inputs in a mathematical way. In the article after that:
which generate colors from value inputs, and in the last article on Math nodes:
which modify image characteristics like brightness and saturation.
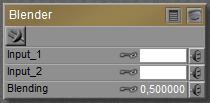
 This node takes two inputs, color or image or whatever, and blends them together. When the Blending value equals 0 the result is entirely Input_1, when the value equals 1 the result is entirely Input_2, and the real blends are made by intermediate values.
This node takes two inputs, color or image or whatever, and blends them together. When the Blending value equals 0 the result is entirely Input_1, when the value equals 1 the result is entirely Input_2, and the real blends are made by intermediate values.
Of course, for static Blending values there are other ways of combining colors or images. But the power of this node is that the blending can be made dependent from space and time, by feeding any node from the 2D Textures (a pattern or blending image map), 3D Textures (a fractal) of Variables (U, V, framenumber) into it. Note than when an image-map is attached, this one should have its Gamma value set to 1.0 explicitly (Poser 1 or any PoserPro), to prevent the Gamma mechanism from interfering with the blending ratios.
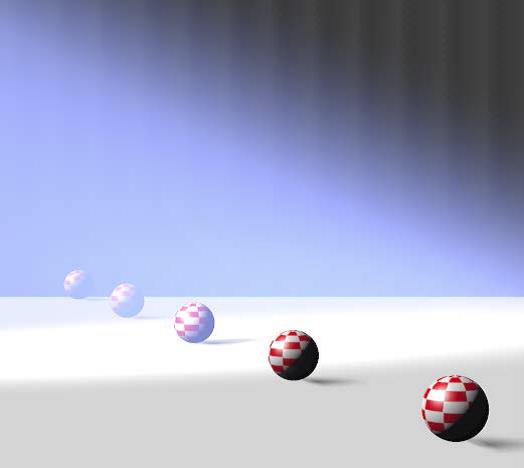
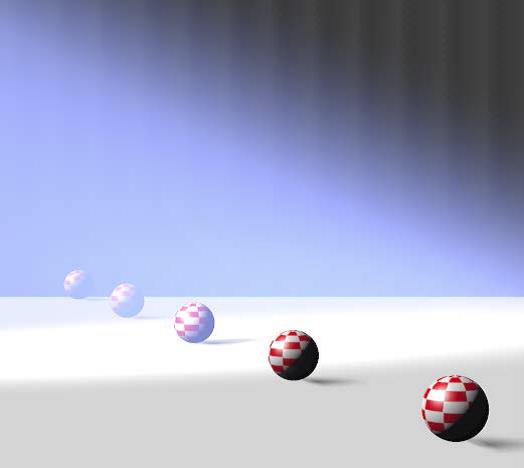
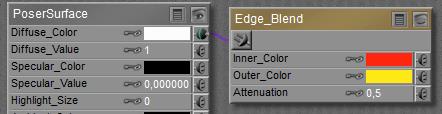
This node blends two inputs depending on the angle between the surface and the camera. When the camera looks straight (perpendicular) upon the surface the Inner Color will show, and at the edges, at skew angles towards the camera, the Outer Color shows.
 makes
makes 
When I take a 2D perspective on the result, the edges are “out” and the area between the edges is “in”. I can also take a more volumetric approach; the more I look upon the middle portion the more transparent an object will be and the more I’ll see from the Inside, while at the edges I’ll see more of the surface itself, the Outside. Both give me a handle on the meaning of Inner and Outer Colors.
The Attenuation drives the (exponential) transition function. At minimum 0.0 no outer color will show, but at increasing values the edge effect will become apparent:
At 0.1:  and at 0.9:
and at 0.9: 
Edge blends make velvet effects, and make more realistic transparencies and reflections (the Fresnel effect).
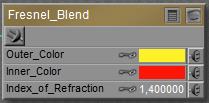
Since Edge_Blend was used frequently to approximate a Fresnel effect, additional nodes were added to recent Poser versions to help users out. One of those is Fresnel_Blend, which also takes Inner and Outer Color and an appropriate Index of Refraction (IoR). Instead of the (exponential) transition offered by Edge_Blend, the actual Fresnel function is used.
 This Fresnel effect in real life concerns the balance between Reflection on one hand (high at the edges) and Refraction (with embedded Transparency, low at the edges) on the other hand. So combining Fresnel_Blend with those respective nodes is an obvious thing to do. For that reason, an explicit Fresnel node is offered which offers exactly that. Real-life IoR values can be found here.
This Fresnel effect in real life concerns the balance between Reflection on one hand (high at the edges) and Refraction (with embedded Transparency, low at the edges) on the other hand. So combining Fresnel_Blend with those respective nodes is an obvious thing to do. For that reason, an explicit Fresnel node is offered which offers exactly that. Real-life IoR values can be found here.
Unfortunately, all those reflections and refractions are very computation intensive, and require vast amounts of render time. When I want to compromise, to cheat, to take shortcuts, then this Fresnel_Blend node can offer a nice way out. And when I like to make things even more complex, like combining reflections with specularity and assign Fresnel to this combination, or when I want to get Fresnel effects into the PoserSurface Transparency itself. Then I need this Fresnel_Blend node as well.
Nodes are the essential building blocks in the Advanced interface to the Poser Material Room. They are the graphical representation of mathematical function calls, that is: calculation procedures which turn parameters (inputs) to a result (output).
Advanced
The nodes from the Variables group tell me about the position, in space and time, of the spot that the PoserSurface definition is constructed for. There are two kinds of results from these nodes:
The four Variables mentioned last tell us about the shape of the object, and the mapping that comes with it. The last two of these, dNdu and dNdv, look at variations in the surface Normal. When that varies a lot in a small step in U or V direction, it means that the surface is much curved. When it hardly varies, and all components of such a vector are close to 0, the surface is pretty smooth and flat. Yes, curvature is a vector too. I might have a lot in one direction, and hardly some at another. Do note that curvature is not slope. Slope is indicated by the normal at the point of interest, curvature is the rate of change in that slope.
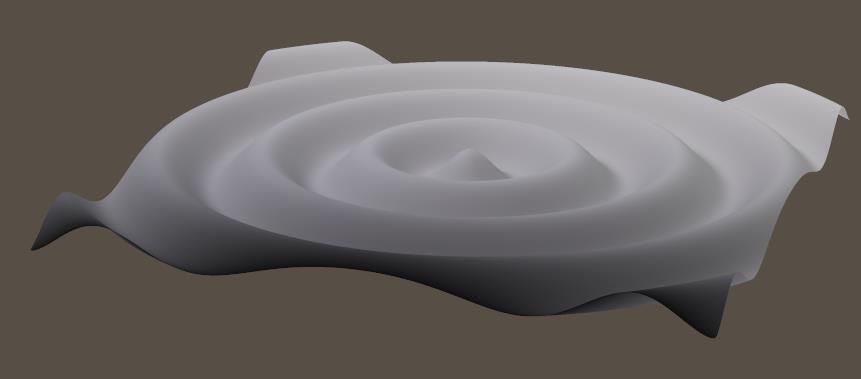
Visualization
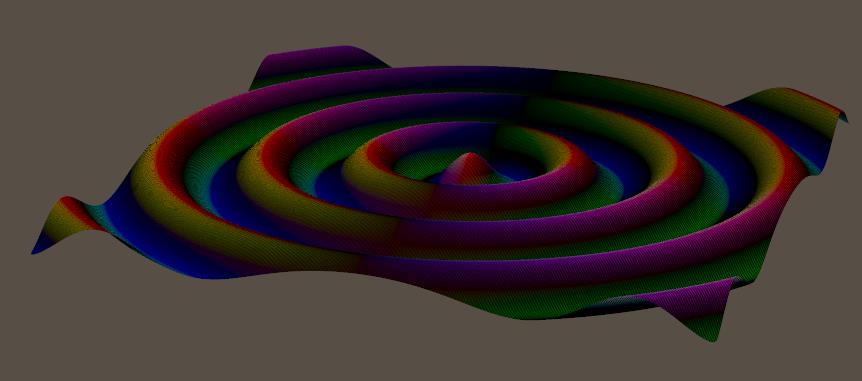
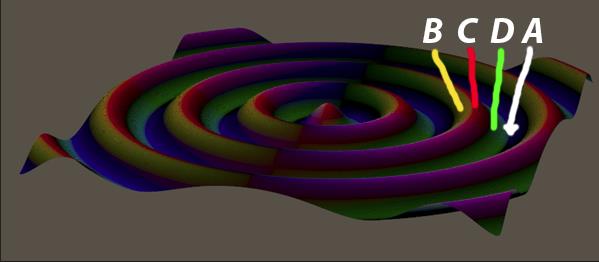
These renders show dNdu, translated to colors:

When it’s much curved, the colors are intense. Just before and after the tops, and just before and after the valleys. When it’s straight, either skewed or flat, the colors are mixed and dimmed. At the top and in the valley, but also halfway at the flanks.
Why do we get those colors? Let’s take the first case, start in the middle and gently walk to the right, the positive U direction. All normals will point up then, with no inclination forward or backward. This implies that two adjacent normals will have the same Z-value (being 0.0 in this case), so any difference between them will be 0 in Z-direction. When the resulting XYZ vector then is interpreted as a RGB color, it will show no Blue. For walking in that positive U direction, that is.
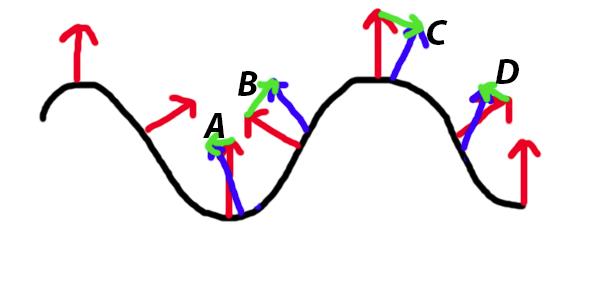
Meanwhile, the normal vector is UP at the lowest position, then leaning backwards (X negative, Y positive) when going uphill, then going straight UP again at the highest position, then leaning forward (X positive, Y positive) when going downhill, and then straight UP again. See the red and blue vectors in the illustration below:

The blue normals are exaggerated a bit, to illustrate the next point: while walking over the top half of the hill (B and C), the normal will lean less backward (B), and then more forward (C). So the difference (green arrows) between those adjacent normals is upwards to the right (B) and then downwards to the right (C). But while walking over or into the valleys (A and D) the normals lean backward more and more. So the differences between adjacent normals is to the left, downwards (A) or upwards (D).
Translating this to colors, what can we expect?
A. downwards left: negative X (left), negative Y (down) and zero Z. The negatives are clipped to 0 when turned into colors, so the result is RGB = (0,0,0) aka Black.
B. upwards right: positive X, positive Y, and zero Z. That makes Red + Green + no Blue => Yellow.
C. downwards right: positive X, negative Y, zero Z makes Red + no Green + no Blue => Red
D. upwards left: negative X, positive Y, zero Z makes no Red, Green, and no Blue => Green.

I leave dNdv to you:

Note that you’ve got to walk to the back, the positive V direction, which makes Z increasingly negative while X remains 0.
Nodes are the essential building blocks in the Advanced interface to the Poser Material Room. They are the graphical representation of mathematical function calls, that is: calculation procedures which turn parameters (inputs) to a result (output).
Advanced
The nodes from the Variables group tell me about the position, in space and time, of the spot that the PoserSurface definition is constructed for. There are two kinds of results from these nodes:
The four Variables mentioned last tell us about the shape of the object, and the mapping that comes with it. When a large step in Poser space from one point on the surface to another comes with just a tiny step in U or V, then the mapping stretches the texture over a large area. In the inverse case, the texture is squeezed into a tiny spot. That is what dPdu and dPdv are about. A large value for dPdu means: stretched. And by the way: it’s a vector, so we can have stretching in X and squeezing in Z direction, for instance.
Visualization
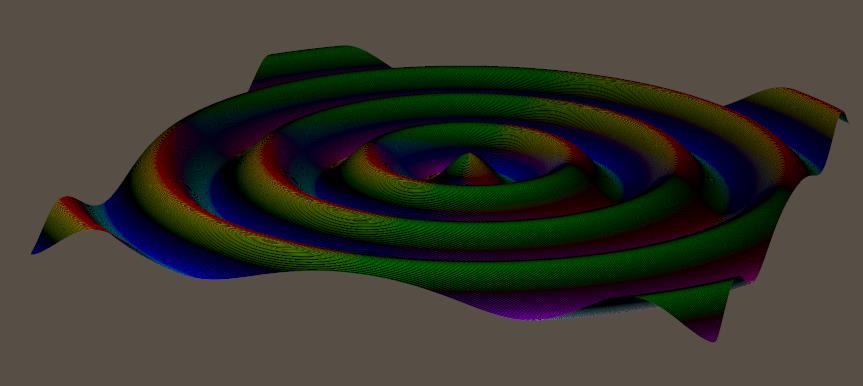
To visualize them for a probably better understanding, the following renders show them translated to colors. First dPdu:

Let’s start in the middle and move gracefully to the right, the positive U direction. So, adjacent point will not differ in Z direction, and hence there will be no Blue (3rd vector component) in the result. And they will positively differ in X, which introduces Red (1st component). At the upgoing side of the wave, points will differ in Y in a positive way (the path is up). This makes Green (2nd component), and with the already available Red this will make Yellow, as we see. At the downgoing side of the wave, points will differ in Y as well, but in a negative way. Negative values are clipped to 0, and only the Red will remain. Note that when I walk to the left, I make negative steps in U, so the upgoing path will be red, and the downgoing part – with a negative Y as well – will turn yellow as negative * negative makes positive.
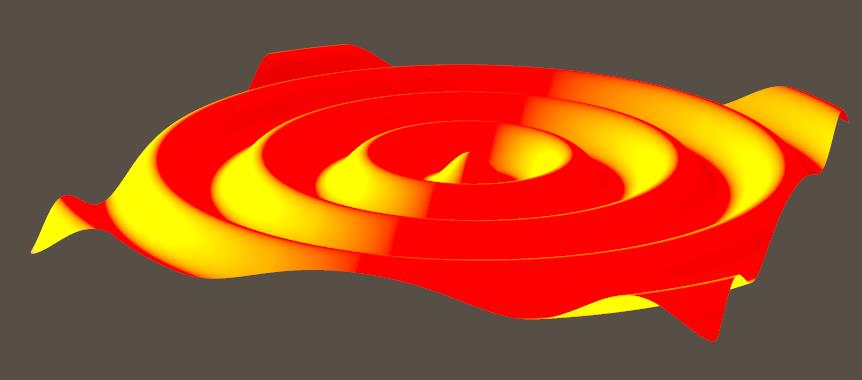
Now let’s look at dPdv:

Let’s start in the middle and gracefully move to the back (that’s increasing ! in V). As the X value won’t change, there will be no Red (1st component). The Z value decreases gradually as Z is positive in forward direction, and we’re walking backward. This negative value is clipped out when turned into a color, which is why we won’t see any Blue (3rd component) either. While walking to the back (positive V steps) the upgoing portions of the path have a positive Y difference, and so the result will turn Green (2nd component) there. The downgoing portions have a negative Y difference, which will be clipped out. Then in that case no color-values are left, and the result is black.
Brief conclusion: dPdu and dPdv are vectors. Large negative or large positive values indicate surface stretching in either direction, small values indicate squeezing of the image onto the object. Large and small in this are relative to the size of the object. From left to right, U changes from -1 or 0 to 1, while P changes with the object-size in X direction. So, dP/du equals (half of) objectsize_X for a non-stretched non-squeezed mapping.
Nodes are the essential building blocks in the Advanced interface to the Poser Material Room. They are the graphical representation of mathematical function calls, that is: calculation procedures which turn parameters (inputs) to a result (output).
Advanced
The nodes from the Variables group tell me about the position, in space and time, of the spot that the PoserSurface definition is constructed for. There are two kinds of results from these nodes:
 Slightly more intriguing than just single values U and V are normal N and point P:
Slightly more intriguing than just single values U and V are normal N and point P:
So P= (0,1,0) for the spot on the object surface one unit above the scene center, and N= (0,1,0) for pointing upward from that spot.
Actually, the first component of the vector is the first component of place P or normal N respectively, multiplied by the value presented in the node, and multiplied by the inputted value (or image brightness) plugged into that slot as well:
Result X (xyz) = N X (xyz)* NodeValue X * ImageBrightness (xyz)
Visualization
To visualize these for a probably better understanding, the respective node is plugged into Diffuse Color. The (X,Y,Z) vector will then be interpreted as (Red, Green, Blue) as far as the values are in the 0..1 range. Values outside that range will be clipped, like negatives are interpreted as 0.
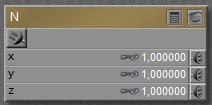
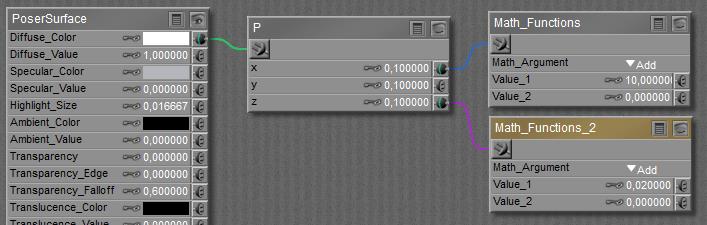
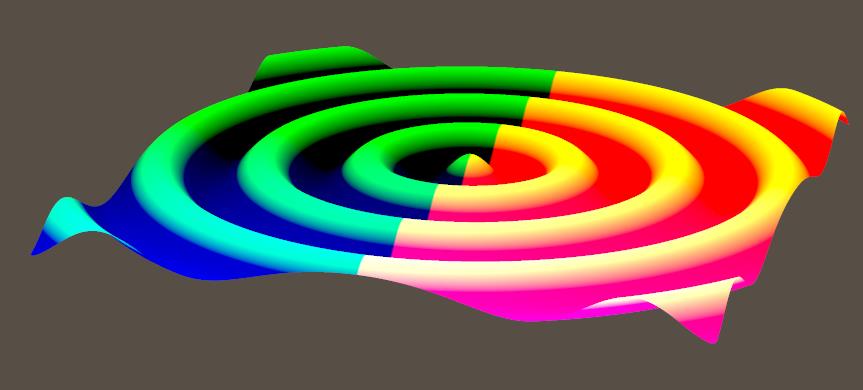
The P node, translated to colors, gives:

In the right half of the object, X is positive so Red is “in” but in the left half, Red is missing. In the upper half of the object, Y is positive so Green is “in” but in the lower half, Green is missing. In the front half of the object, Z is positive so Blue is “in” but in the back half, Blue is missing.
So the right upper back part will show full Red and Green but no Blue, that is: full Yellow. And so on. The colors are hard, as the vector component exceed 1.0 quickly.
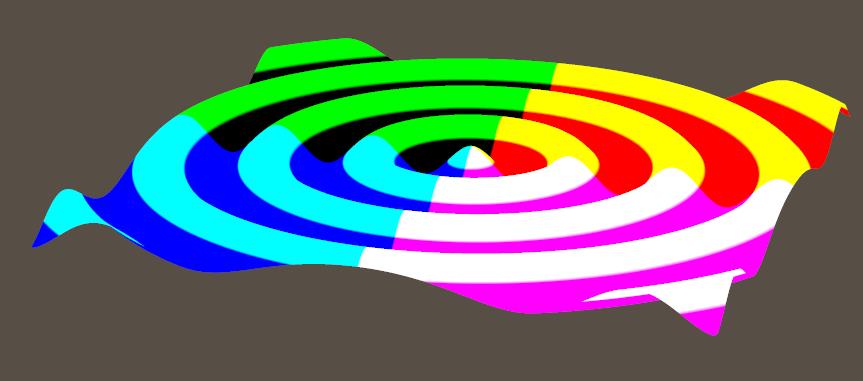
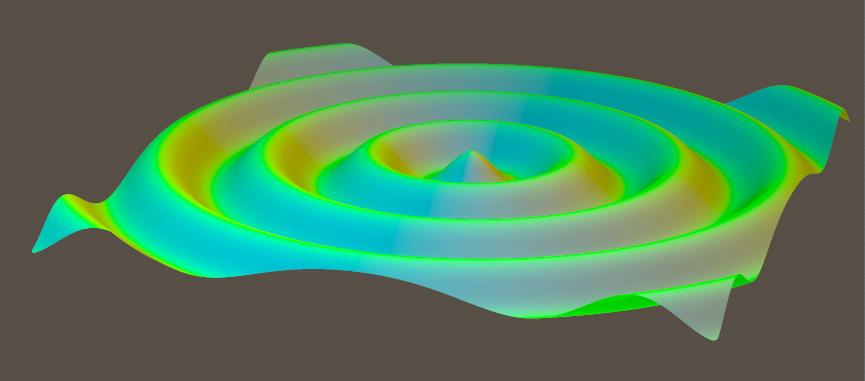
To visualize things even more, this is what I get when the P vector is shrunk: softer colors because of smaller RGB values, because the values in the node were set to 0.01 (instead of 1.0):

And when the first component is made large and the third one small:

Then I’ll get hard color edges in X (left right) direction, and soft gradients in Z (back front) direction:

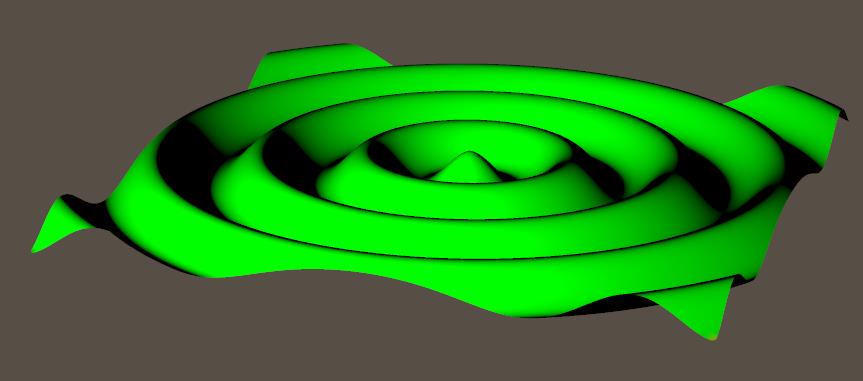
The N node can be visualized as:

Normals point – perpendicularly – away from the surface. Pointing towards the upper (pos Y) left (neg X) front (pos Z) disables the Red (negative X is clipped to 0) and hence leaves Green and Blue making Cyan. And so on.
Nodes are the essential building blocks in the Advanced interface to the Poser Material Room. They are the graphical representation of mathematical function calls, that is: calculation procedures which turn parameters (inputs) to a result (output).
Advanced
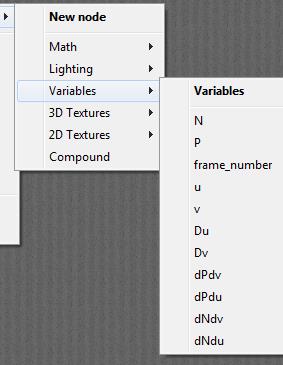
The nodes from the Variables group tell me about the position, in space and time, of the spot that the PoserSurface definition is constructed for. There are two kinds of results from these nodes:

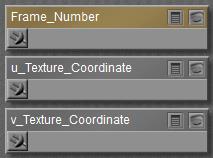
 The easiest to comprehend are U, V and Frame_Number. These nodes don’t take any inputs but just report the situation in the scene: at what place on the object surface(U,V, both 0..1) at what time frame the spot is located for which the PoserSurface definition has to report on to the renderer.
The easiest to comprehend are U, V and Frame_Number. These nodes don’t take any inputs but just report the situation in the scene: at what place on the object surface(U,V, both 0..1) at what time frame the spot is located for which the PoserSurface definition has to report on to the renderer.
Du and Dv are sold in the manual as “defining a rate of change” but actually both produce a solid 0.0 whatever the shape and mapping of the object. Sorry for that.
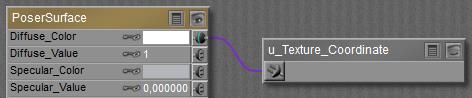
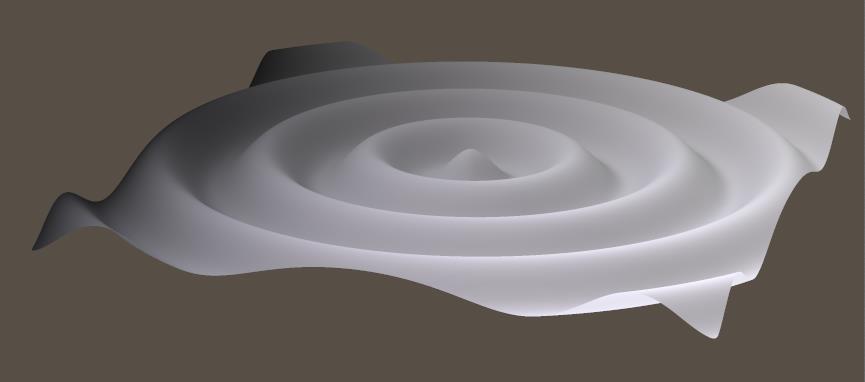
To visualize U and V, just plug the nodes tight into the Diffuse channel, like

And the value from the node will drive the brightness of the color.
U from 0 (black) to 1 (white), from left to right:

V from 0 (black) to 1 (white), from front to back: